安裝 Hugo
我的系統環境是 Windows 10 x64,其他平台可以參考官方教學
前往 Hugo 的 GitHub Releases,下載最新版本的 Windows-64bit.zip
目前最新版本為 0.71.0,檔名是 hugo_0.71.0_Windows-64bit.zip
也可以下載 hugo_extended_0.71.0_Windows-64bit.zip (如果會使用到 SASS / SCSS)
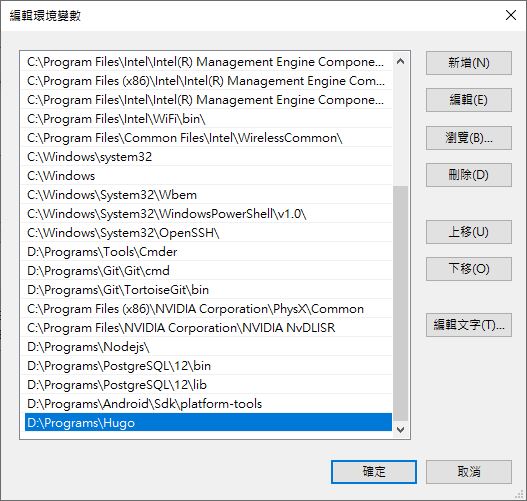
下載完解壓縮,看自己要放哪,我的放的位置是 D:\Programs\Hugo
先不要像我一樣傻傻地直接點那個 hugo.exe 阿,不是這樣用的
要將該路徑加入系統環境變數
本機 > 內容 > 進階系統設定 > 環境變數 > 系統變數 > 選擇 Path 後按下編輯 > 新增路徑

設定完後開啟我們的 CMD (快速鍵 Windows + R 輸入 cmd)
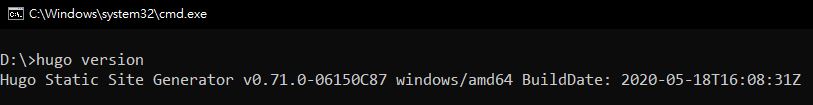
輸入以下命令看看是否正常
|
|
如果有跑出版本資訊就 OK 囉

使用 Hugo 建立網站
一樣使用 CMD 來操作
將工作目錄移動到想建立網站的路徑,例如 D:\Blog
或是使用 Windows 的檔案總管切換到該路徑後,在資料夾路徑輸入 cmd
這樣開啟後的 CMD 工作目錄就是在當前資料夾了
輸入以下命令建立新的網站 (mysite 可以替換)
|
|

此時的目錄結構會長這樣
└─mysite
│ config.toml
│
├─archetypes
│ default.md
│
├─content
├─data
├─layouts
├─static
└─themes
資料夾/檔案用途
- config.toml:Hugo 網站的配置檔,格式可使用
toml、yaml、json - archetypes:建立新文章 (.md) 時,套用的模板
- content:存放文章 (.md)
- data:儲存參數的地方,必須是
json、yaml、toml格式 - layouts:放置網頁模板的地方
- static:放置
css、js、images等靜態檔案的地方 - themes:安裝主題的地方,可以到 Hugo Themes 挑選主題來使用
建立完網站專案後,來添加主題
先到 Hugo Themes 挑選主題,這邊我使用 Zzo
接下來會使用到 Git
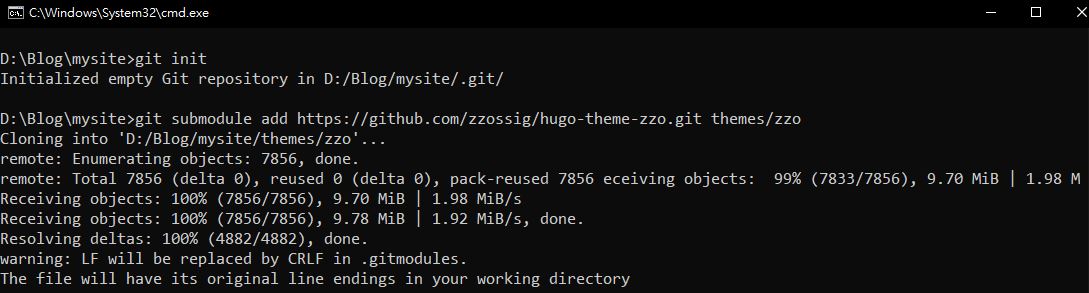
在網站的根目錄依序輸入以下命令
或是到 GitHub 下載 zip 檔解壓縮至 themes 資料夾
|
|

下載完畢後,將根目錄的 config.toml、content、static 刪除
將 .\zzo\exampleSite 裡面的四個資料夾,config、content、resources、static 複製到我們的根目錄取代原資料夾
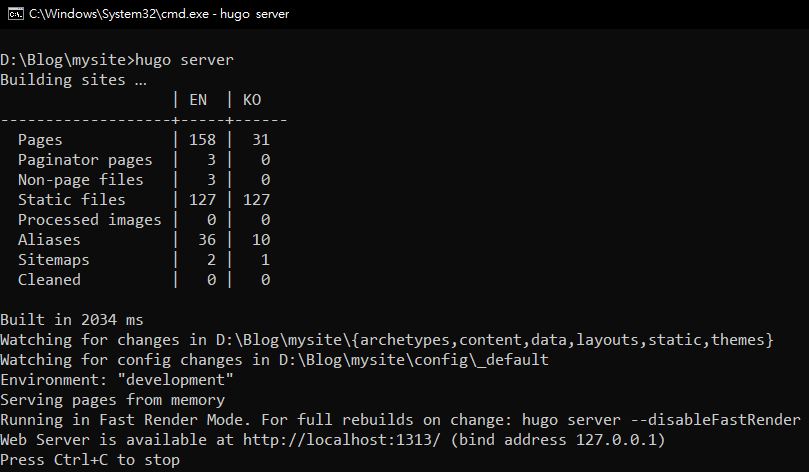
完成後在根目錄輸入以下命令,順利的話就可以看到成功 Built 了,而且支援 Live Reload
|
|

打開瀏覽器,輸入 http://localhost:1313/,就可以看到網頁了

OK,做點修改吧,Zzo 主題可以參考 Zzo docs